Contents
Unveiling the Power of SVG Graphics: A Comprehensive Guide
In the dynamic world of web development, the demand for visually appealing and scalable graphics has led to the widespread adoption of SVG (Scalable Vector Graphics). SVG graphics have revolutionized the way we create and display images on the web, offering a versatile and efficient solution for developers. In this comprehensive guide, we will delve into the intricacies of SVG graphics, exploring their features, advantages, and practical applications.
Understanding SVG Graphics:
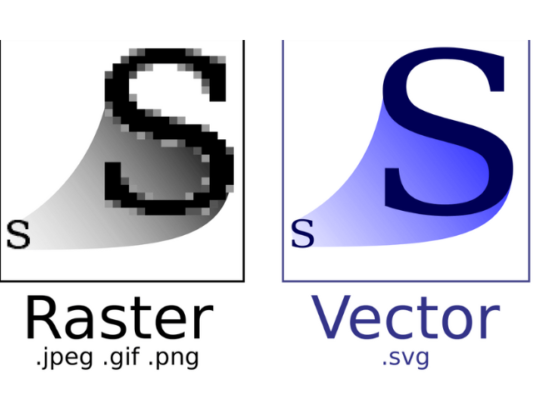
SVG, short for Scalable Vector Graphics, is an XML-based vector image format designed to describe 2D graphics in a text format. Unlike raster images, such as JPEG or PNG, SVG graphics are resolution-independent, meaning they can be scaled to any size without loss of quality. This scalability makes SVG an ideal choice for responsive web design, where graphics need to adapt seamlessly to various screen sizes and resolutions.
Key Features of SVG:

Vector-based: SVG graphics are created using mathematical equations to define shapes, allowing for smooth scalability without pixelation. This makes them ideal for logos, icons, and other graphics requiring precision and clarity.
Editability: SVG files can be easily edited with any text editor, making it straightforward to tweak attributes, modify shapes, or animate elements. This enhances the flexibility of SVG graphics in the design process.
Interactivity: SVG supports interactive elements and scripting through JavaScript, enabling developers to create engaging and dynamic user experiences. This makes SVG a powerful tool for building interactive infographics, maps, and user interfaces.
Accessibility: SVG graphics can be styled and customized using CSS, making it easy to integrate them seamlessly into a website’s design. Additionally, SVG supports accessibility features, ensuring that graphics are inclusive and can be understood by assistive technologies.
Advantages of SVG Graphics:

File Size: SVG files are typically smaller than their raster counterparts, contributing to faster page loading times. This is particularly beneficial for websites where performance is crucial.
SEO-Friendly: Since SVG files are plain text, search engines can easily parse and index them. This enhances the SEO of web pages containing SVG graphics, contributing to better visibility in search results.
Animation: SVG supports animation through the <animate> element, allowing developers to create dynamic and eye-catching effects without the need for additional image files.
Practical Applications of SVG Graphics:

Icons and Logos: SVG is widely used for creating scalable icons and logos that maintain clarity and sharpness across various screen sizes.
Maps and Infographics: SVG’s ability to scale seamlessly makes it an excellent choice for creating interactive maps and infographics that adapt to different devices.
Animations and Effects: SVG’s support for animation and scripting enables developers to create intricate animations and effects, enhancing the visual appeal of websites.
In conclusion, SVG graphics have become an indispensable tool in the web developer’s toolkit, offering a versatile and efficient solution for creating scalable and visually appealing graphics. Their ability to seamlessly adapt to different screen sizes, coupled with features like interactivity and animation, makes SVG an ideal choice for modern web design. As the web continues to evolve, the importance of SVG graphics in shaping engaging and responsive user experiences is set to grow.